Как выбрать шрифт не-дизайнеру
Как выбрать шрифт, если есть время, но нет знаний. База, которую нужно учесть, чтобы не сесть в лужу.
Сначала выбираем шрифт основного текста
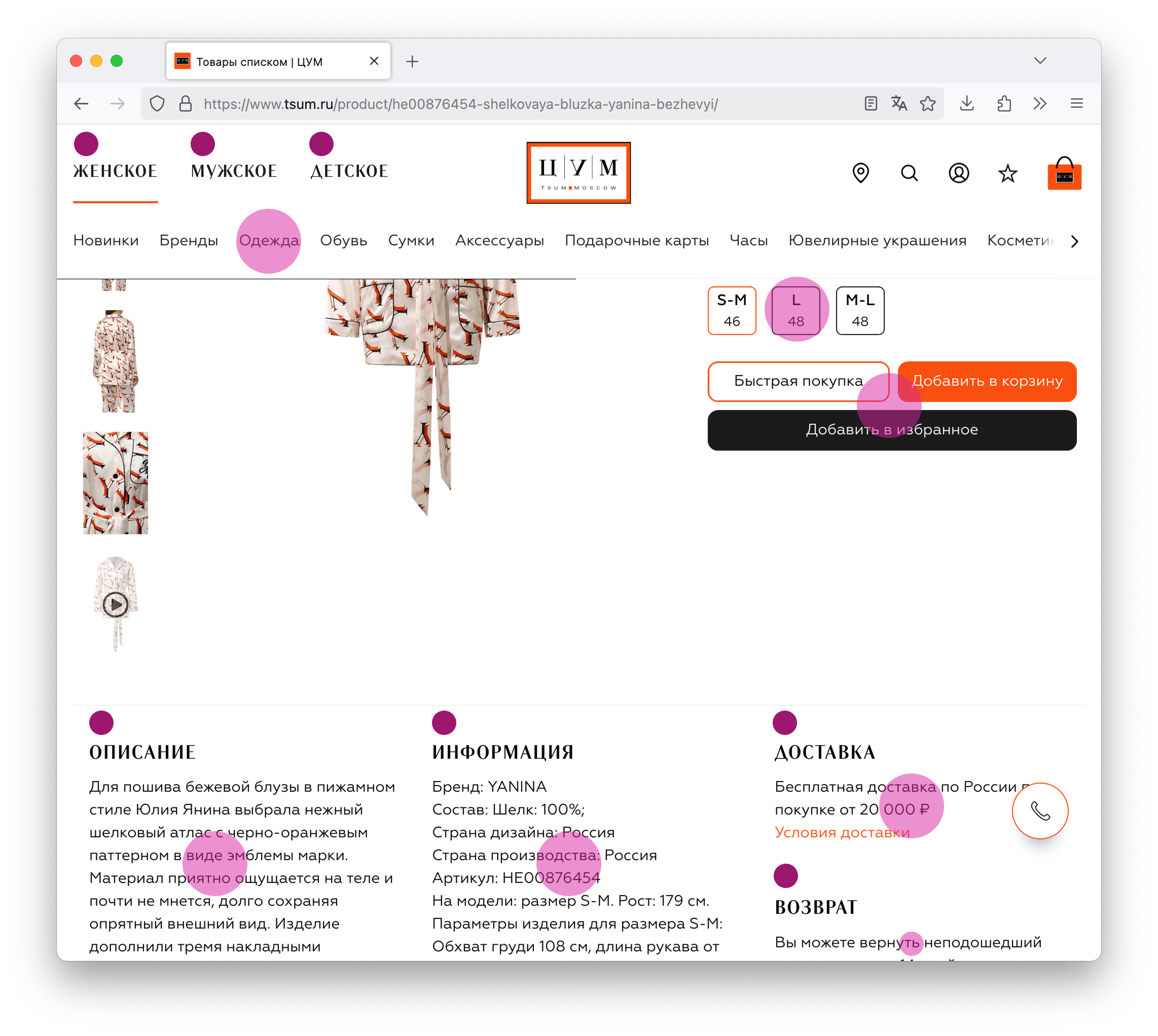
Основной шрифт должен легко читаться и не вызывать раздражения. Всё потому, что основного текста много, а терпения у людей мало. Посмотрите сайты Vogue или ЦУМа: заголовки витееватые, а вот статьи, описания товаров, большинство кнопок и ссылок — нет. Так имеем критерии шрифта по читаемости.

Страница с сайта ЦУМа. Чётко выделяются два шрифта: витееватые заголовки и куда более спокойные основной текст и интерфейс (часть).
Критерий читаемости раз. Поддержка языков.
Если шрифт не поддерживает нужные языки, то он не подходит. Вроде бы очевидно, иначе нас не прочтут. Например, Свободные шрифты от Paratype поддерживают алфавиты десятков языков, используемых на территории России.
Проверить языки можно в описании шрифта или по списку глифов. Список глифов обычно разбит на группы, типа Latin, Cyrillic и Greek.
Критерий читаемости два. Шрифт создан для текста.
Шрифт основного текста должен быть создан для текстов вообще, а не для вывесок, заголовков или коротких фраз. Короче, чем скучнее, тем безопаснее. Предназначение шрифта обычно есть в описании к нему.
Остерегайтесь в названии шрифта слов condensed, caption и smallcaps (SC). Эти ребята обычно для заголовков или коротких фраз.
Критерий читаемости три. Шрифт не напрягает зрение.
Шрифт не должен напрягать зрение читателей. Привлекают внимание громкие «вывески» (заголовки, кнопки). А основной текст слишком длинный, и задача шрифта здесь — не напрячь.
Слева sans, справа serif. Семейство Roboto.
В печатной традиции используются шрифты с засечками (serif). Говорят, наш глаз быстрее распознаёт такие символы. Не знаю, связано это с физиологией или привычкой.
А вот для экранов наоборот, безопаснее использовать шрифты без засечек (sans serif). Возможно, это пережиток прошлого, когда экраны были с низким разрешением и засечки размывались в кашу.
Я всё-таки выбираю шрифты без засечек. А если мне очень хочется попробовать serif шрифт, то ищу, как он смотрится и читается. Спойлер: их обычно делают чуточку крупнее там, где sans справляется в привычном размере.
Где искать безопасные шрифты?
Сайт крупного магазина, государственный сайт, интерфейс операционной системы. В общем, любой проект масштаба страны или мира.
Если не хотите париться, можете слизать шрифтовую иерархию у GitHub: кажому юзеру родной шрифт.
p {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
Шрифт для интерфейса
Один и тот же шрифт для основного текста и интерфейса это норма, но есть нюанс.
Такой шрифт (гарнитура, font family) должен содержать минимум 4-5 жирностей (weight) и их наклонные варианты (всего 8-10 начертаний). Эти критерии отсекут 90% шрифтов. Поверьте, если вы возьмёте шрифт с одним-двумя начертаниями для небольшого сайта, то очень скоро вам понадобится ещё одна жирность для построения иерархии. Вам ещё работать с цветом и размерами... наличие начертаний в запасе даст большую свободу.
Меньшее же количество начертаний ОК для текста лонгридов, художественных книг или презентаций.
Подводные камни
Проверьте написание цифр. Как-то раз я расписал сайт, а когда размещал номер телефона, обнаружил, что цифры в шрифте минускульные. Облом.
У Merriweather минускульные цифры: они разной высоты, и не все сидят на базовой линии.
Проверьте написание знаков, которые вам понадобятся (например, валюты и копирайт). Их может просто не быть. Если нужно совсем много знаков, ищите "fonts with wide range of unicode support".
Выбираем шрифт заголовков
Во вторую очередь выбираем шрифт заголовков. Не все шрифты сочетаются между собой. Универсального рецепта подбора шрифтовых пар (font pair) я не знаю, поэтому расскажу, что делаю сам.
Я беру реальный кусок проекта: заголовок плюс абзац или набросок интерфейса. Затем ищу пару к основному шрифту, сохраняя набросок каждого варианта. В первую очередь...
- Пробую шрифт той же гарнитуры, но другого начертания (обычно жирнее). Когда используешь шрифт, предназначенный для основного текста, как заголовок, бывает нужно подкрутить межбуквенный интервал (±0.05 em).
- Пробую шрифт родственной гарнитуры, если есть. Например, Roboto как основной и Roboto Serif для заголовков. «Родственники» обычно хорошо сочетаются, но пара может быть скучновата.
- Пробую загуглить готовые пары к основному шрифту (font pair).
Если эти варианты не сработали, то самостоятельно ищу шрифт, отталкиваясь от требуемого настроения у текста.
Шрифт и настроение
Шрифтом можно подстроить (и расстроить) впечатление от визуала. В этой области я не эксперт, но в моём багаже следующая база.
Главная рекомендация — нужно знать свою аудиторию, их цель визита и вашу цель. Условно говоря, сайт мужского отелье вряд ли выберет Comic Sans, а вот сайт с онлайн-образованием для детей (а не для их родителей) очень может быть.
Настроение в первую очередь передаётся шрифтами заголовков и во вторую — шрифтом основного текста.
Основные эмоции я выделяю такие: строгость, игривость и утончённость.
Строгости больше у угловатых шрифтов, а игривости и спокойности — у закруглённых. Сравните Roboto и Nunito.
Nunito куда спокойней.
Утончённость же за шрифтами с засечками, особенно с сильным перепадом ширин вертикальных и горизонтальных элементов. Особенно яркий перепад, например, у Bodoni Moda. Такими шрифтами передаётся элегантность, претензия на высокое или дорогое.
Но можно не париться и довериться Google Fonts: там добавили фильтры настроения.
Кроме того, настроение, скорее передаётся выбором слов в заголовках и манерой повествования в основном тексте. А шрифт лишь усиливает эффект.